You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
2 years ago | |
|---|---|---|
| .github/workflows | 2 years ago | |
| content | 2 years ago | |
| sass | 2 years ago | |
| static | 2 years ago | |
| templates | 2 years ago | |
| .DS_Store | 2 years ago | |
| README.md | 2 years ago | |
| config.toml | 2 years ago | |
| screenshot-light.png | 2 years ago | |
| screenshot.png | 2 years ago | |
README.md
Shadharon
Simple blog theme powered by Zola. See a live preview here.
Name derived from the Bengali Word - সাধারণ which translates to "generic"
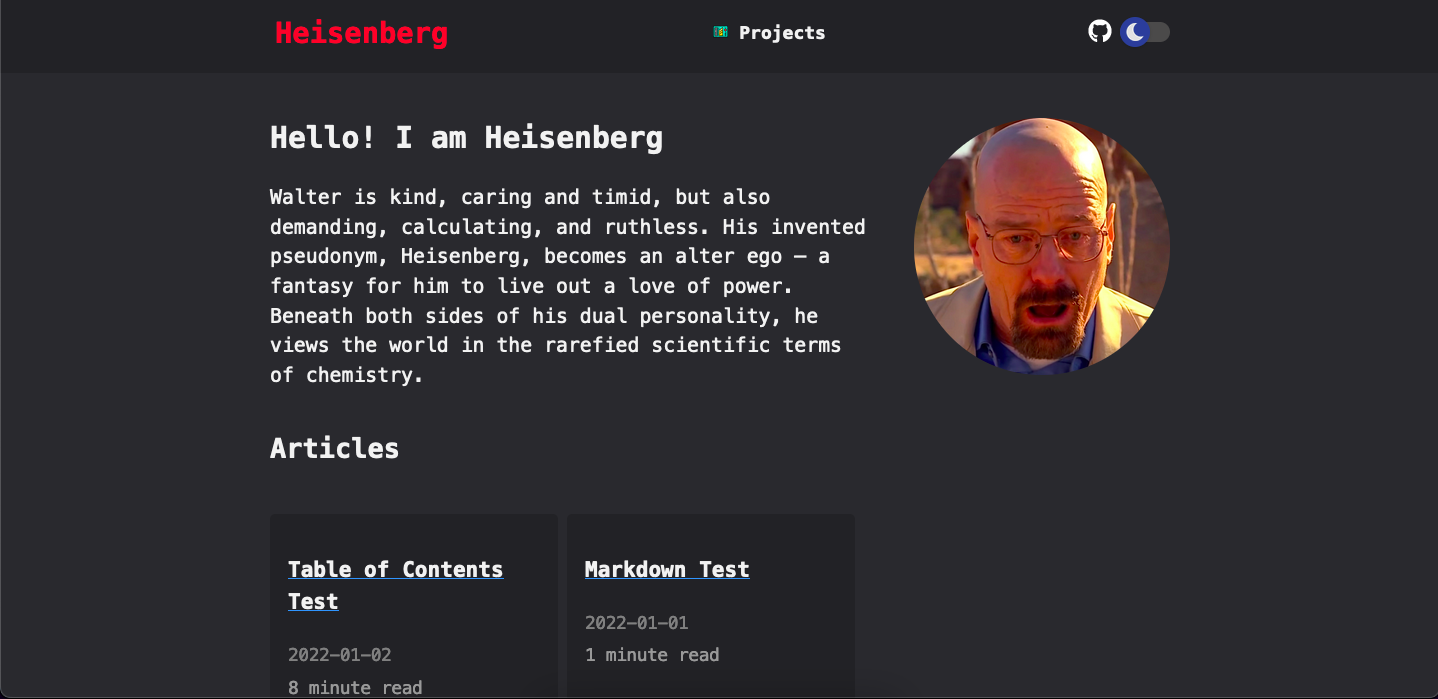
Dark theme
Light theme
Features
- Themes (light, dark). Default theme is dark with a switcher in the navbar
- Projects page
- Social Links
- Tags
Installation
-
Initialize Git Repo if not initialized
-
Download the theme
git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
-
Add
theme = "shadharon"to yourconfig.toml -
Copy the example content
cp themes/shadharon/content content
-
For customization refer to config.toml files, which has comments.
-
For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under
extra, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
Options
These filenames are relative to the root of the site. In this example, the two CSS files would be in the static folder.
References
This theme is takes inspiration from