# Shadharon
Simple blog theme powered by [Zola](getzola.org). See a live preview [here](https://syedzayyan.github.io/shadharon).
> Name derived from the Bengali Word - সাধারণ which translates to "generic"
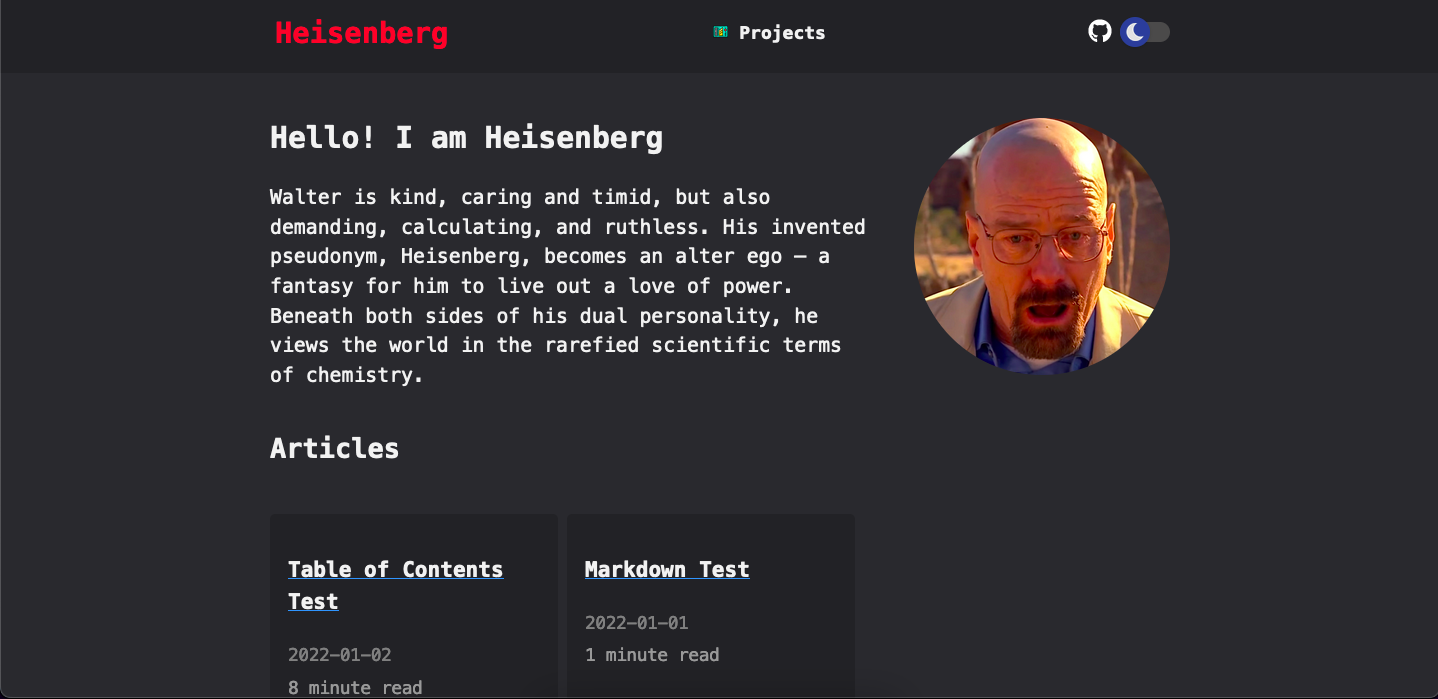
Dark theme

Light theme

## Features
- [X] Themes (light, dark). Default theme is dark with a switcher in the navbar
- [X] Projects page
- [x] Social Links
- [x] Tags
## Installation
0. Initialize Git Repo if not initialized
1. Download the theme
```
git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
```
2. Add `theme = "shadharon"` to your `config.toml`
3. Copy the example content
```
cp -R themes/shadharon/content/. content
```
4. For customization refer to config.toml files, which has comments.
5. For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under `extra`, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
## Options
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
## References
This theme is takes inspiration from
- [apollo](https://github.com/not-matthias/apollo).
- [Tania's Website](https://tania.dev/)
- [Anpu Zola Theme](https://github.com/zbrox/anpu-zola-theme)